上の写真はすみれの花と同じ色の 5px の枠線を内側に入れたものです。
画像に少し濃い色の枠線を入れると画像が引きしまて見えることなどから使うことが多いと思います。
スポンサーリンク
photoshopを使って画像を枠線で囲む方法
リンクバナーを作ったり画像に細い枠線を入れて引き締めたりとかなり使っていつつもりでも、時間が経ってしまうとまごついてしまいます。
photoshop は機能が多い分、使いこなすととっても便利ですが、少し難しいのが難点です。
画像に枠線を入れてみる
今日はファビコンを作っていてファビコンに枠線を入れようとしたら迷ってしまいました。
ファビコンは 64px 程度に作りますが、128px で作ってみます。
- カラーをつけて、文字を入れましたが、文字を入れたあとにレーヤー⇒レイヤーを結合でレイヤーを結合します。
- 選択範囲⇒全て選択で画像を選択します。
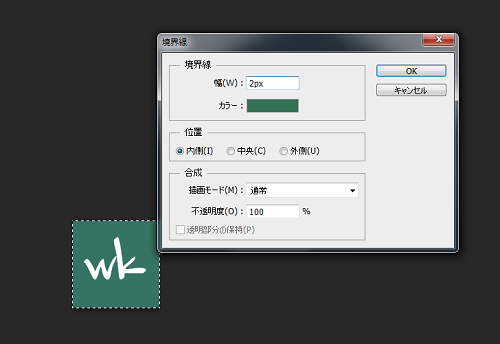
- 編集⇒境界線を描くを選びます
- 上の画像のように境界線の幅(線の太さ)を 5px にして、描画色を指定、位置は内側を選択します。
- ok で、境界線が入りますので、選択を解除します。
普段は少し濃い色で締めますが、目立つ色にして線を太くしてみました